こちらの記事で、WP Githuber MDというプラグインを使用して、Wordpressの投稿をMarkdownで記述する方法をご紹介しましたが、
JetpackにもMarkdownで入力する機能がありました。
JetpackはWordPressが提供している純正プラグインで、元々メニューとかに表示されているので、すでに導入済みの人も多いのでは?
導入にはWordPress.comのアカウントが必要なので、ちょっとめんどくさいですが、Markdown以外にもいろいろ機能があるので、入れておいて損はないです。
前回インストールしたWP Githuber MDよりも使い勝手がよかったので、今はこちらを使用しています。
JetpackでMarkdownを有効にする方法
デフォルトでは有効になっていなかったので、有効にする必要があります。
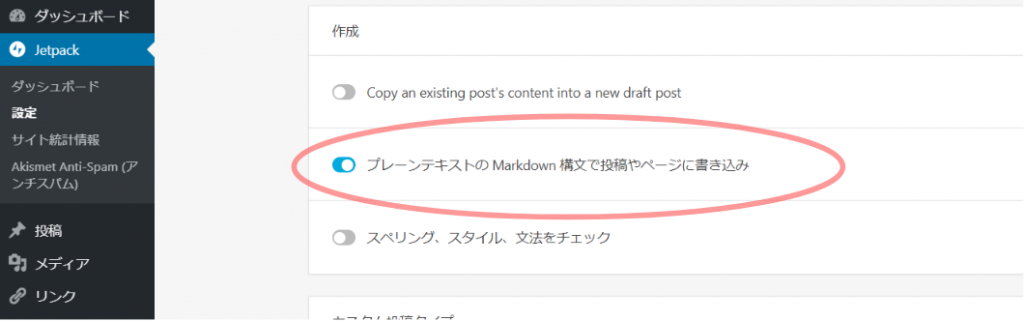
Jetpackの設定メニューから、執筆 – 作成と進むと、プレーンテキストの Markdown 構文で投稿やページに書き込みというのがありますで、これを有効にしてください。簡単です。

JetpackでのMarkdown記述方法
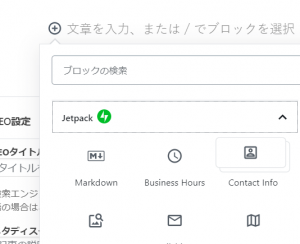
最初有効にしただけだと、どうやって入力するんだ?って感じになったのですが、Jetpackを有効にすると、ブロックのところに、Jetpackが追加されていて、ここにMarkdownというブロックがありました。
全体的にMarkdownになるのではなく、ブロックの一つがMarkdownで書けるようになります。
これはこれで、結構便利です。

使い勝手はなかなかよい
このブロックがなかなか優秀で、下書きで保存する前に、いつでもブロックのメニューでプレビューが見れますし、ブロックからフォーカスが外れると、その場でMarkdownではなく、プレビュー状態になります。
また、このブロックをクリックして、編集状態になると、Markdownに戻ります。
WP Githuber MDより全然いい感じです!
通常の段落ブロックで入力していると、Enterで別のブロックに移ってしまって、イラっときますが、このブロックはEnterだけの改行はただの改行です。
ただ、Markdownはただの改行だけだと、実際は改行しないので、改行したい場合は、行末にスペースが2個必要です。
記述サンプル
これが
# テスト見出し1これはテストです。## テスト見出し2です* ひとつ* ふたつ* みっつ# 見出しのふたつめ```プログラムを書いたりします```
テスト見出し1
これはテストです。
テスト見出し2です
- ひとつ
- ふたつ
- みっつ
見出しのふたつめ
プログラムを書いたりします
こんな感じ




コメント